코코아팹은 누구나 창의적 아이디어를 현실로 만들어 낼 수 있도록
만들고, 공유하고, 배울 수 있는 터전이
되고자 합니다.
아이디와 비밀번호를 잊으셨나요?아이디 / 비밀번호 찾기
코코아팹 회원이 아니신가요? 회원가입
2014-11-20 09:29:18




| NO | 부품명 | 수량 | 상세설명 |
| 1 | 아두이노 mega ADK | 1 | 모듈을 이용하시거나 다른 쉴드를 사용하시면 uno를 사용해도 됩니다. |
| 2 | 브레드 보드 | 1 | |
| 3 | 이더넷 쉴드 | 1 | WIZ550io 모듈이 부착된 ioShield-A를 사용했습니다. |
| 4 | 점퍼 케이블 | 4 | |
| 5 | RGB LED | 1 | |
| 6 | 330 ohm 저항 | 3 |
| 부품명 | 아두이노 mega ADK | 브레드 보드 | 점퍼 케이블 | RGB LED | 330 ohm 저항 |
| 사진 |  X1 X1 |
 x1 x1 |
 x1 x1 |
 x1 x1 |
 x3 x3 |
| 부품명 | 이더넷 쉴드 |
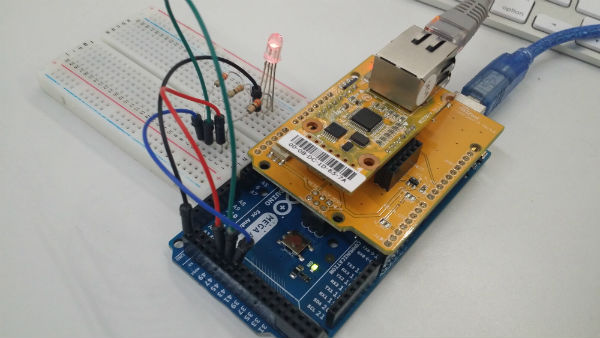
| 사진 |  X1 X1 |


아두이노에 다음 스케치를 업로드하세요.
/*
이더넷 쉴드를 이용한 웹서버 만들기 스케치입니다.
created 18 Dec 2009
by David A. Mellis
modified 9 Apr 2012
by Tom Igoe
modified 15 Nov 2014
by Soohwan Kim
본 스케치는 위즈네트 아카데미를 참고하였습니다.
http://wiznetacademy.com/
*/
#include <SPI.h>
#include <Ethernet.h>
#if defined(WIZ550io_WITH_MACADDRESS) //WIZ550io에 표시된 MAC 주소를 사용한다면
;
#else
byte mac[] = {0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED}; //mac 주소 입력
#endif
IPAddress ip(192,168,1,7); //로컬 네트워크에서 유일한 IP를 사용해야 합니다.
IPAddress gateway( 192, 168, 1, 1 );
IPAddress subnet( 255, 255, 255, 0 );
// fill in your Domain Name Server address here:
IPAddress myDns(8, 8, 8, 8); // google puble dns
EthernetServer server(80); //80은 포트번호
void check_led_status();
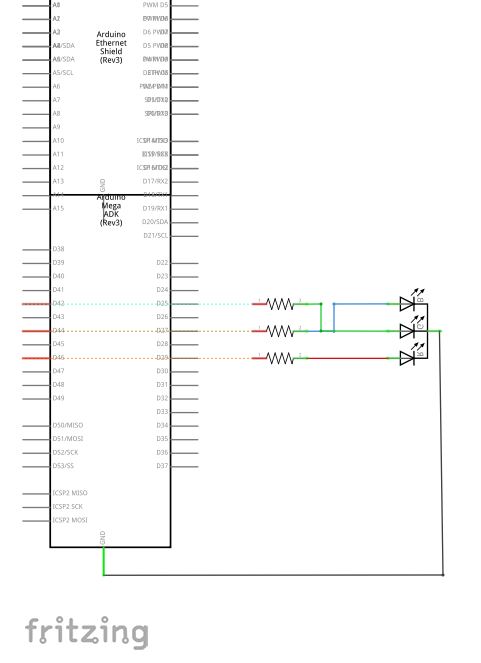
#define RED_PORT 46 //RED rgb 핀
#define GREEN_PORT 44 //GREEN rgb 핀
#define BLUE_PORT 42 //BLUE rgb 핀
void setup() {
Serial.begin(9600);
while (!Serial) {
; //시리얼 포트가 연결 될 때까지 기다림, 레오나르도 경우만 필요
}
pinMode(RED_PORT, OUTPUT); //RED 핀 출력 설정
digitalWrite(RED_PORT, HIGH); //RED 핀 초기 설정으로 켜놓기
pinMode(GREEN_PORT, OUTPUT); //GREEN 핀 출력 설정
pinMode(BLUE_PORT, OUTPUT); //BLUE 핀 출력 설정
//이더넷 디바이스 초기화
#if defined __USE_DHCP__
#if defined(WIZ550io_WITH_MACADDRESS) //WIZ550io에 할당된 맥 주소를 사용할 경우
Ethernet.begin();
#else
Ethernet.begin(mac);
#endif
#else
#if defined(WIZ550io_WITH_MACADDRESS)
Ethernet.begin(ip, myDns, gateway, subnet);
#else
Ethernet.begin(mac, ip, myDns, gateway, subnet);
#endif
#endif
//서버 연결 시작
server.begin();
Serial.println("WebServerControlLED");
Serial.print("server is at ");
Serial.println(Ethernet.localIP());
}
void loop() {
//수신 클라이언트가 있는 지 확인
EthernetClient client = server.available();
if (client) {
Serial.println("new client");
//http 요청이 빈 라인으로 끝났을 때
boolean currentLineIsBlank = true;
String buffer = ""; //버퍼 선언
while (client.connected()) {
if (client.available()) {
char c = client.read();
buffer += c; //버퍼 할당
Serial.write(c);
if (c == '\n' && currentLineIsBlank) {
//표준 http 응답 헤더 전송 시작
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println();
//본문(상황에 맞는 웹 페이지) 전달
//client.println("<!DOCTYPE HTML>");, HTML5 사용시
client.println("<html>"); //웹 페이지 작성은 HTML사용
client.println("<body>");
//LED에 상황을 판단한후 상태를 알림
if (digitalRead(RED_PORT)>0) { //빨간 불이면
client.println("LED is <font color='red'>RED</font>"); //웹페이지에 LED is RED라고 표시, RED는 빨간색
} else if (digitalRead(GREEN_PORT)>0) {
client.println("LED is <font color='green'>GREEN</font>");
} else if (digitalRead(BLUE_PORT)>0) {
client.println("LED is <font color='blue'>BLUE</font>");
} else {
client.println("LED is <font color='black'>OFF</font>");
}
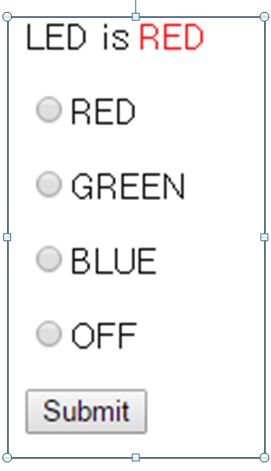
//색 선택 부분 만들기
client.println("<br />");
client.println("<FORM method=\"get\" action=\"/led.cgi\">");
client.println("<P> <INPUT type=\"radio\" name=\"status\" value=\"1\">RED");
client.println("<P> <INPUT type=\"radio\" name=\"status\" value=\"2\">GREEN");
client.println("<P> <INPUT type=\"radio\" name=\"status\" value=\"3\">BLUE");
client.println("<P> <INPUT type=\"radio\" name=\"status\" value=\"0\">OFF");
client.println("<P> <INPUT type=\"submit\" value=\"Submit\"> </FORM>");
client.println("</body>");
client.println("</html>");
break;
}
if (c == '\n') {
currentLineIsBlank = true;
buffer="";
}
else if ( c == '\r') {
//빨간 불을 선택하면
if(buffer.indexOf("GET /led.cgi?status=1")>=0){
//빨간 불 킴
digitalWrite(RED_PORT, HIGH);
digitalWrite(GREEN_PORT, LOW);
digitalWrite(BLUE_PORT, LOW);
//두번째 페이지 전송
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println();
client.println("<html>");
client.println("<body>");
if (digitalRead(RED_PORT)>0) {
client.println("LED is <font color='red'>RED</font>");
} else if (digitalRead(GREEN_PORT)>0) {
client.println("LED is <font color='green'>GREEN</font>");
} else if (digitalRead(BLUE_PORT)>0) {
client.println("LED is <font color='blue'>BLUE</font>");
} else {
client.println("LED is <font color='black'>OFF</font>");
}
client.println("<br />");
client.println("<a href=\"/led.htm\">Go to control-page</a>"); //다시 처음 페이지로
client.println("</body>");
client.println("</html>");
currentLineIsBlank = false;
break;
}
//초록을 선택하면
if(buffer.indexOf("GET /led.cgi?status=2")>=0){
//초록 핀 킴
digitalWrite(RED_PORT, LOW);
digitalWrite(GREEN_PORT, HIGH);
digitalWrite(BLUE_PORT, LOW);
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println();
client.println("<html>");
client.println("<body>");
if (digitalRead(RED_PORT)>0) {
client.println("LED is <font color='red'>RED</font>");
} else if (digitalRead(GREEN_PORT)>0) {
client.println("LED is <font color='green'>GREEN</font>");
} else if (digitalRead(BLUE_PORT)>0) {
client.println("LED is <font color='blue'>BLUE</font>");
} else {
client.println("LED is <font color='black'>OFF</font>");
}
client.println("<br />");
client.println("<a href=\"/led.htm\">Go to control-page</a>");
client.println("</body>");
client.println("</html>");
currentLineIsBlank = false;
break;
}
//파란 색을 선택하면
if(buffer.indexOf("GET /led.cgi?status=3")>=0){
digitalWrite(RED_PORT, LOW);
digitalWrite(GREEN_PORT, LOW);
digitalWrite(BLUE_PORT, HIGH);
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println();
client.println("<html>");
client.println("<body>");
if (digitalRead(RED_PORT)>0) {
client.println("LED is <font color='red'>RED</font>");
} else if (digitalRead(GREEN_PORT)>0) {
client.println("LED is <font color='green'>GREEN</font>");
} else if (digitalRead(BLUE_PORT)>0) {
client.println("LED is <font color='blue'>BLUE</font>");
} else {
client.println("LED is <font color='black'>OFF</font>");
}
client.println("<br />");
client.println("<a href=\"/led.htm\">Go to control-page</a>");
client.println("</body>");
client.println("</html>");
currentLineIsBlank = false;
break;
}
//off를 선택했을 때
if(buffer.indexOf("GET /led.cgi?status=0")>=0){
digitalWrite(RED_PORT ,LOW);
digitalWrite(GREEN_PORT, LOW);
digitalWrite(BLUE_PORT, LOW);
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println();
client.println("<html>");
client.println("<body>");
if (digitalRead(RED_PORT)>0) {
client.println("LED is <font color='red'>RED</font>");
} else if (digitalRead(GREEN_PORT)>0) {
client.println("LED is <font color='green'>GREEN</font>");
} else if (digitalRead(BLUE_PORT)>0) {
client.println("LED is <font color='blue'>BLUE</font>");
} else {
client.println("LED is <font color='black'>OFF</font>");
}
client.println("<br />");
client.println("<a href=\"/led.htm\">Go to control-page</a>");
client.println("</body>");
client.println("</html>");
currentLineIsBlank = false;
break;
}
} else{ //if( c != '\r') {
currentLineIsBlank = false;
}
}
}
delay(1);
// close the connection:
client.stop();
Serial.println("client disonnected");
}
}
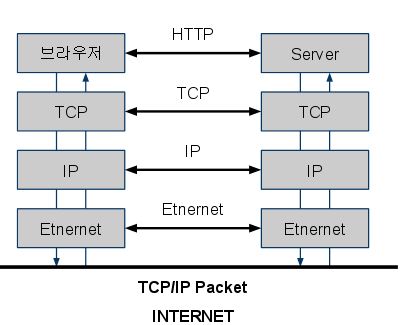
본 스케치를 이해하기 전에 먼저 몇 가지 용어에 대해서 설명하겠습니다.
 출처 : http://www.joinc.co.kr/modules/moniwiki/wiki.php/Site/Network_Programing/Documents/IntroTCPIP
출처 : http://www.joinc.co.kr/modules/moniwiki/wiki.php/Site/Network_Programing/Documents/IntroTCPIP
byte mac[] = {0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED}; //mac 주소 입력
IPAddress ip(192,168,1,7); //로컬 네트워크에서 유일한 IP를 사용해야 합니다. IPAddress gateway( 192, 168, 1, 1 ); IPAddress subnet( 255, 255, 255, 0 ); // fill in your Domain Name Server address here: IPAddress myDns(8, 8, 8, 8); // google puble dns
#include <SPI.h> #include <Ethernet.h>
//수신 클라이언트가 있는 지 확인 EthernetClient client = server.available(); if (client) { Serial.println("new client"); //http 요청이 빈 라인으로 끝났을 때 boolean currentLineIsBlank = true; String buffer = ""; //버퍼 선언 while (client.connected()) { if (client.available()) { char c = client.read(); buffer += c; //버퍼 할당 Serial.write(c); //요청 메세지가 다 전달되면 if (c == '\n' && currentLineIsBlank) { //표준 http 응답 헤더 전송 시작 client.println("HTTP/1.1 200 OK");
//본문(상황에 맞는 웹 페이지) 전달 //client.println("<!DOCTYPE HTML>");, HTML5 사용시 client.println("<html>"); //웹 페이지 작성은 HTML사용 client.println("<body>"); //LED에 상황을 판단한후 상태를 알림 if (digitalRead(RED_PORT)>0) { //빨간 불이면 client.println("LED is <font color='red'>RED</font>"); //웹페이지에 LED is RED라고 표시, RED는 빨간색 } else if (digitalRead(GREEN_PORT)>0) { client.println("LED is <font color='green'>GREEN</font>"); } else if (digitalRead(BLUE_PORT)>0) { client.println("LED is <font color='blue'>BLUE</font>"); } else { client.println("LED is <font color='black'>OFF</font>"); }

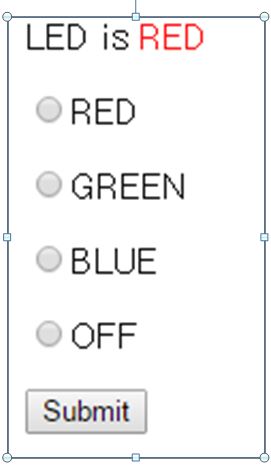
 총 2페이지를 작성할 것입니다.
총 2페이지를 작성할 것입니다.
//색 선택 부분 만들기
client.println("<br />");
client.println("<FORM method=\"get\" action=\"/led.cgi\">");
client.println("<P> <INPUT type=\"radio\" name=\"status\" value=\"1\">RED");
client.println("<P> <INPUT type=\"radio\" name=\"status\" value=\"2\">GREEN");
client.println("<P> <INPUT type=\"radio\" name=\"status\" value=\"3\">BLUE");
client.println("<P> <INPUT type=\"radio\" name=\"status\" value=\"0\">OFF");
client.println("<P> <INPUT type=\"submit\" value=\"Submit\"> </FORM>");
client.println("</body>");
client.println("</html>");
break;
}
//빨간 불을 선택하면
if(buffer.indexOf("GET /led.cgi?status=1")>=0){
//빨간 불 킴
digitalWrite(RED_PORT, HIGH);
digitalWrite(GREEN_PORT, LOW);
digitalWrite(BLUE_PORT, LOW);
//두번째 페이지 전송
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println();
client.println("<html>");
client.println("<body>");
if (digitalRead(RED_PORT)>0) {
client.println("LED is <font color='red'>RED</font>");
} else if (digitalRead(GREEN_PORT)>0) {
client.println("LED is <font color='green'>GREEN</font>");
} else if (digitalRead(BLUE_PORT)>0) {
client.println("LED is <font color='blue'>BLUE</font>");
} else {
client.println("LED is <font color='black'>OFF</font>");
}
client.println("<br />");
client.println("<a href=\"/led.htm\">Go to control-page</a>"); //다시 처음 페이지로
client.println("</body>");
client.println("</html>");
currentLineIsBlank = false;
break;
}

kocoafabeditor 
항상 진취적이고, 새로운 것을 추구하는 코코아팹 에디터입니다!
 이더넷쉴드, 아두이노, mega ADK
이더넷쉴드, 아두이노, mega ADK