앱 인벤터2-블루투스 통신
2017-04-12 11:27:22
개요
아두이노를 사용하다 보면 무선으로 스마트폰과 연동할 경우가 많이 있습니다.
안드로이드 앱은 전공자가 아니면 원하는 앱을 만들 수 없고, 그렇기 때문에 기존에 나와있는 어플을 이용하게 되는데, 이렇게 사용할 경우 블루투스 기능을 제한적으로 사용할 수 밖에 없습니다.
그래서 이런 분들을 위해 MIT에서 블럭형 코딩으로 간단하게 어플을 만들 수 있도록 App Inventor for android를 제작하여 제공하고 있습니다.

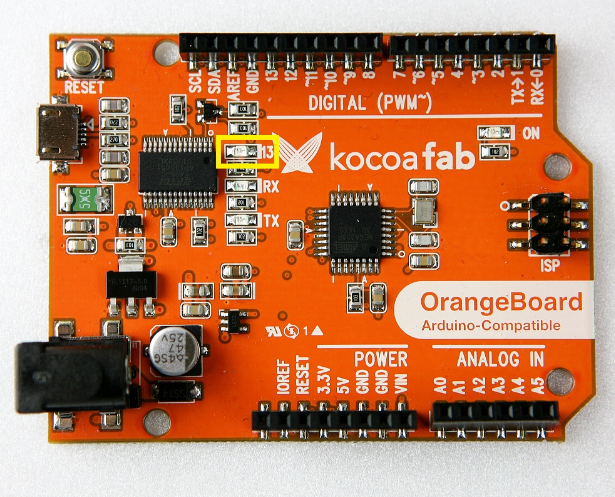
이번 시간에는 App Inventor2를 이용하여 블루투스 통신이 가능한 어플을 만들어보고, 이 어플을 이용하여 간단하게 오렌지보드의 13번 LED를 키고 꺼보겠습니다.

부품 목록
| NO | 부품명 | 수량 | 상세설명 |
| 1 | 오렌지보드 | 1 | |
| 2 | 블루투스 모듈 | 1 | HC-06 |
| 3 | 브레드보드 | 1 | |
| 4 | 점퍼케이블 | 6 |
| 부품명 | 오렌지보드 | 블루투스 모듈 | 브레드보드 | 점퍼케이블 |
| 사진 |  |
 |
 |
 |
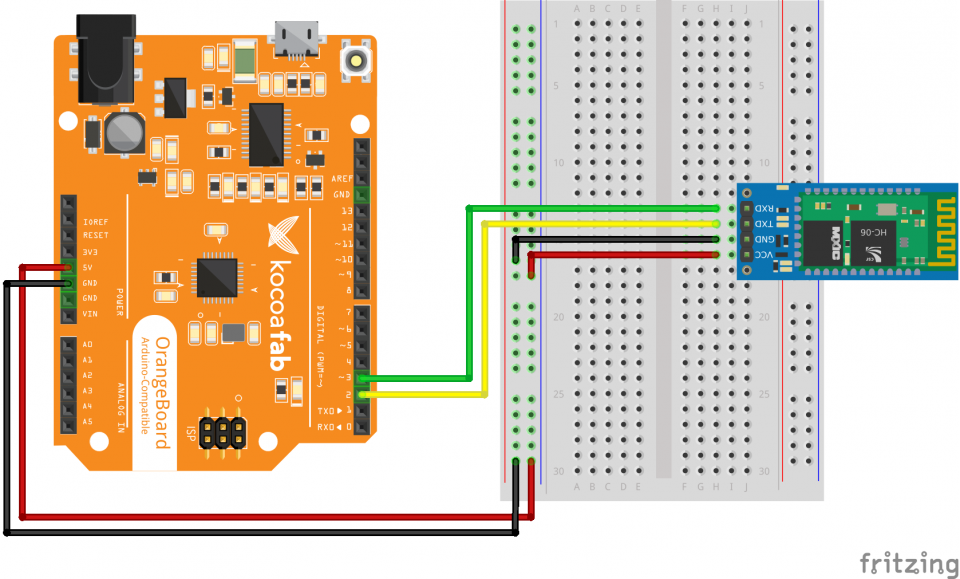
하드웨어 making

앱 인벤터2 사용 준비 하기
1. 앱 인벤터는 구글 크롬에서 실행 할 수 있습니다. 구글 크롬이 없으신 분들은 설치 후 실행하셔야 합니다.
* 추가로 구글 계정이 필요하니 계정이 없으신 분들은 가입도 같이 해주세요.
- 크롬 설치 : https://www.google.com/chrome/browser/desktop/index.html
2. 구글 크롬을 실행 하신 후 앱 인벤터 사이트로 이동합니다.
- 앱 인벤터 : http://appinventor.mit.edu/explore/
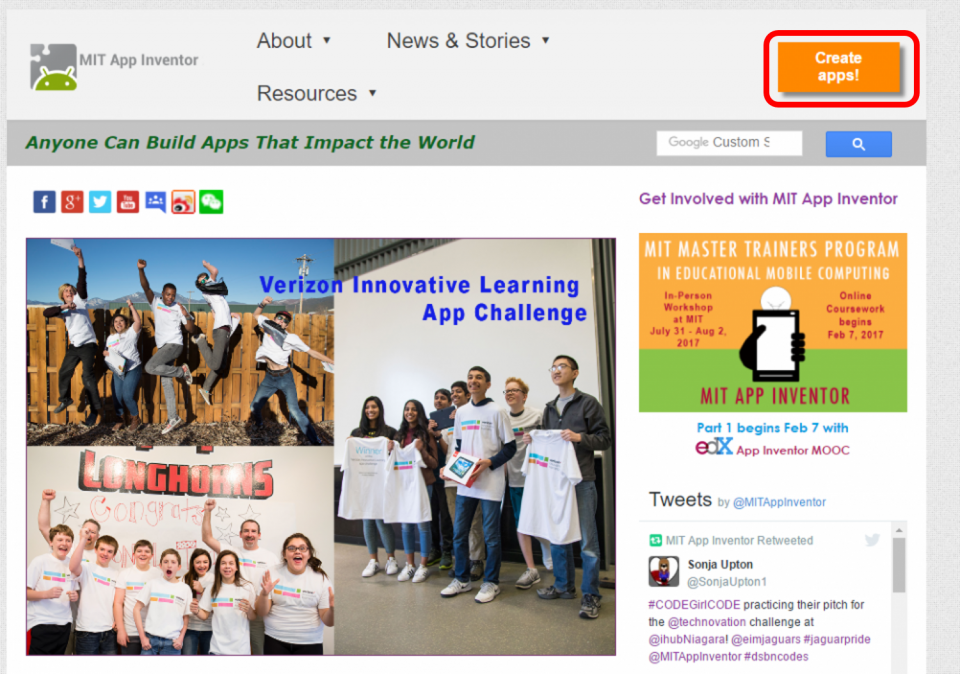
3. 홈페이지 우측 상단에 Create apps! 버튼을 눌러 줍니다.
* 로그인이 안되있으실 경우 로그인 화면이 되며, 로그인이 되실 경우 권한 관련 메세지가 나옵니다. 계정을 누르고 확인 눌러주시면 됩니다.

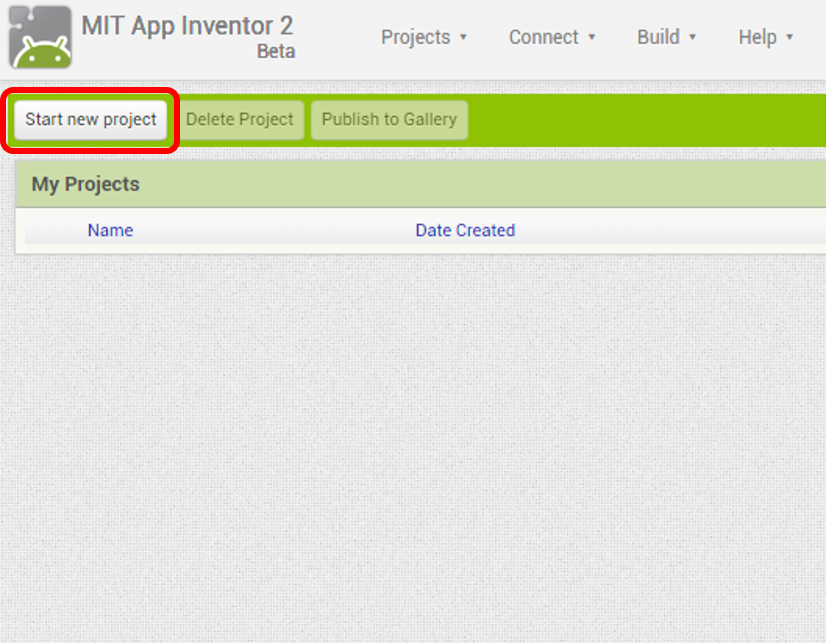
4. 시작화면에서 Start new project 버튼을 눌러 새로운 프로젝트를 하나 만들어 줍니다.

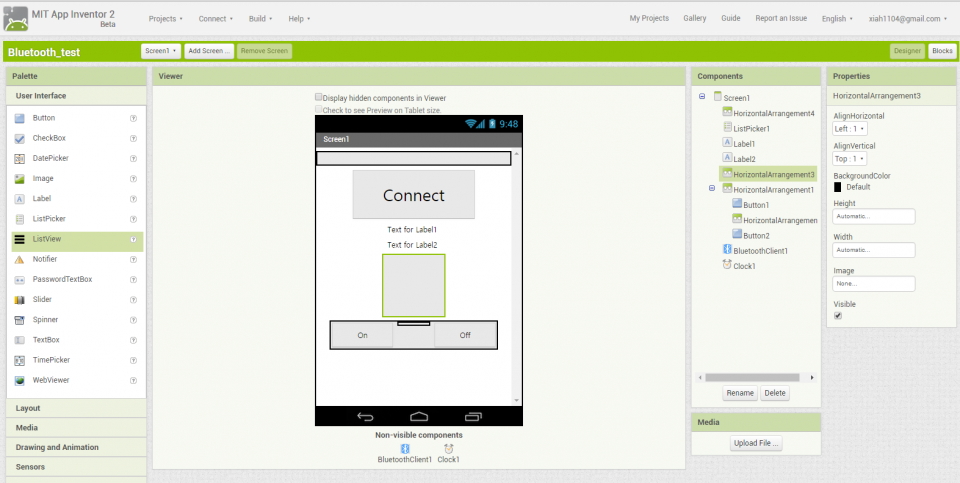
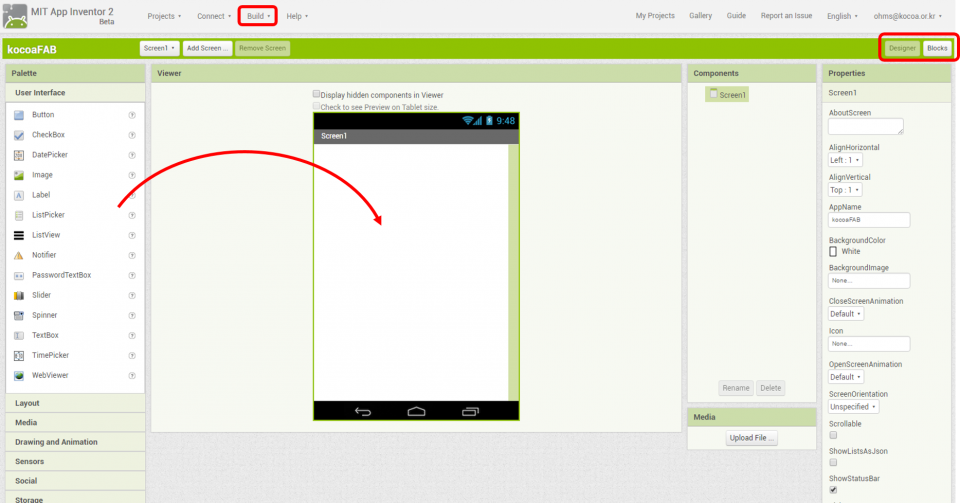
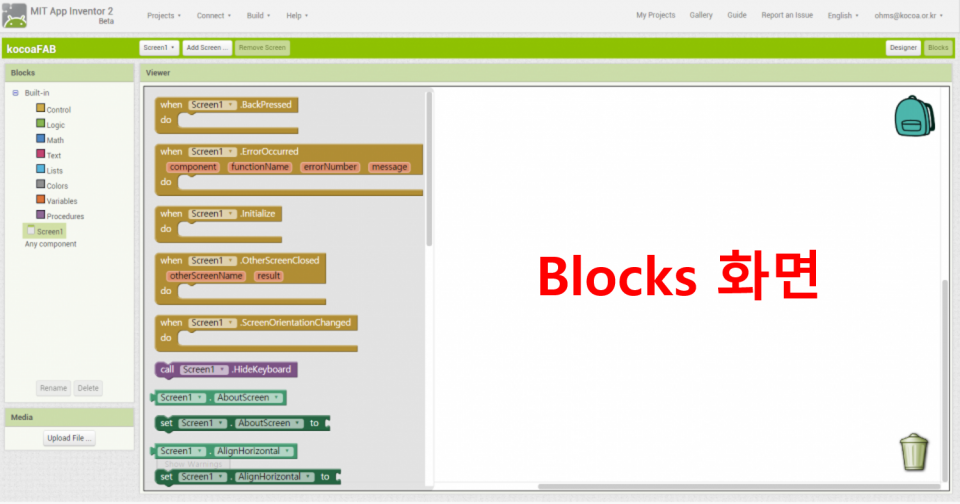
5. 새로운 프로젝트를 만들면 밑의 화면과 같이 나옵니다. 왼쪽 Palette에서 다양한 도구들을 드래그하여 가운데 Viewer에 놓으시면 됩니다.

우측 상단에 Designer와 Blocks 버튼을 이용하여 Viewer화면과 Block코딩 화면으로 전환이 되며, 제작이 완료되면 Build 메뉴를 이용하여 apk파일이나 QR코드로 어플을 내보낼 수 있습니다.

* 앱 인벤터2에서는 한글을 지원하지만, 영어로 사용하시는 것을 추천 드립니다. 그렇게 어려운 단어가 들어가지 않으니 사용하실 때 큰 불편은 없으실 겁니다.
소프트웨어 coding
아두이노 소스 코드
코드를 작성 후 오렌지보드에 업로드 해줍니다.
#include <SoftwareSerial.h>
SoftwareSerial BTSerial(2, 3);
void setup() {
Serial.begin(9600);
BTSerial.begin(9600);
pinMode(13, OUTPUT);
}
void loop() {
if (BTSerial.available()){
char data = BTSerial.read();
Serial.write(data);
if(data == '0'){
digitalWrite(13, HIGH);
}else if(data == '1'){
digitalWrite(13, LOW);
}
}
if (Serial.available())
BTSerial.write(Serial.read());
}
오렌지보드에 코드를 업로드 하셨으면, 이번에는 앱 인벤터2를 이용하여 블루투스 통신이 가능한 어플을 만들어 봅시다.
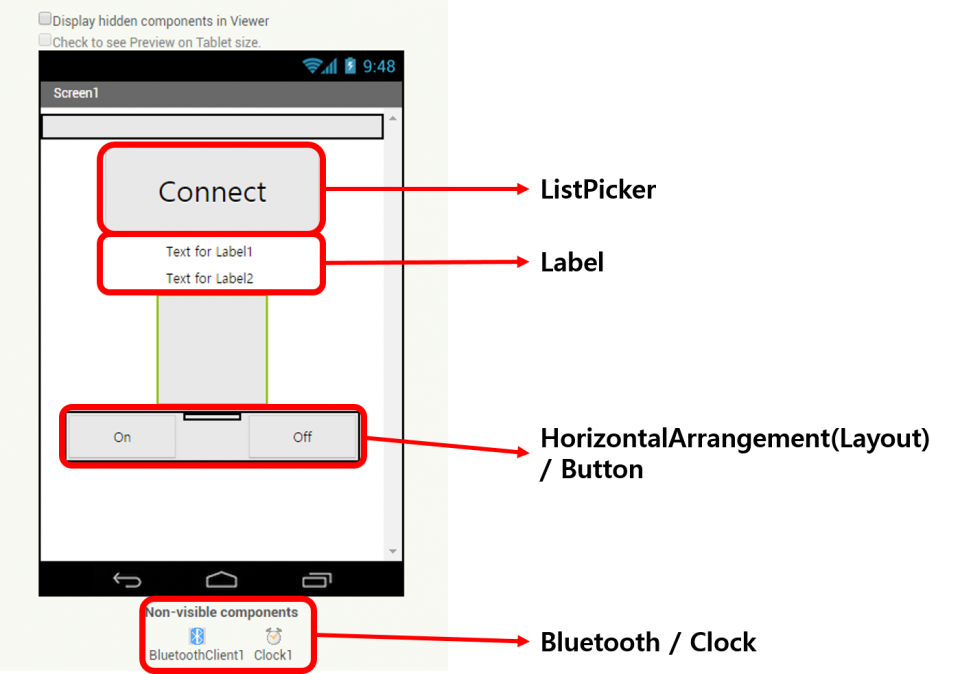
우선 Viewer화면에서 밑의 이미지와 같이 도구들을 배치해 줍니다.
* 꼭 똑같이 만드실 필요는 없습니다. 부품들만 빠지지 않고 들어 갈 수 있도록 배치해주세요.
* 블루투스의 경우 Connectivity 탭 안에, Clock의 경우 Sensors 탭 안에 있습니다.

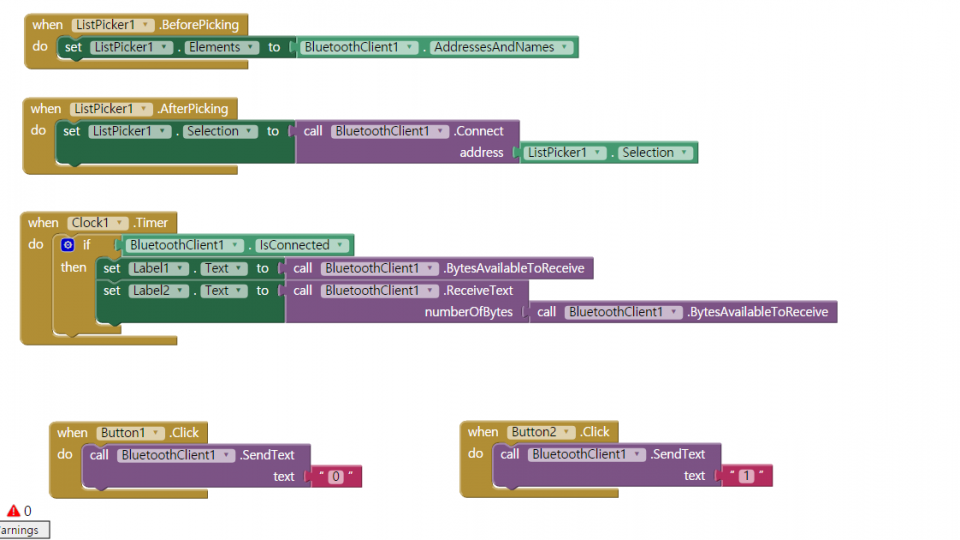
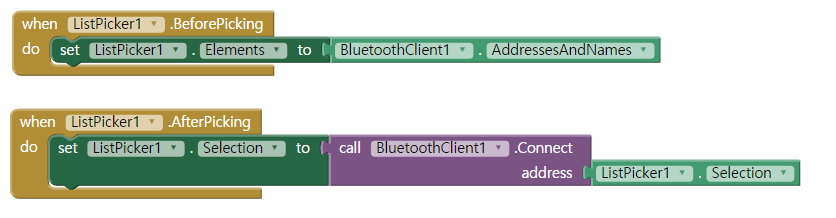
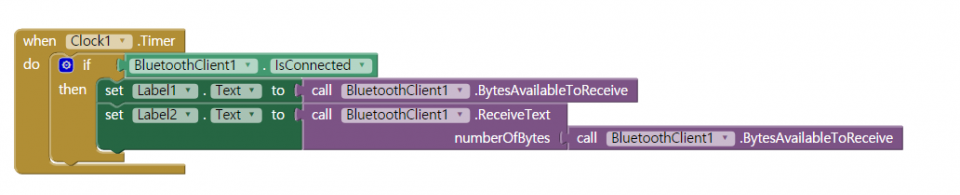
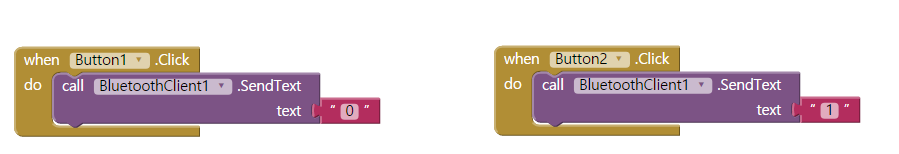
레이아웃을 만드셧으면 Block탭에 가셔서 밑에 이미지와 같이 코딩해줍니다.
* 블럭이 있는 위치는 블럭의 이름을 보시고 해당 탭에 들어가시면 있습니다.(ex : 맨위에 있는 블럭은 LiskPicker1이므로 ListPicker1탭에 있습니다.)

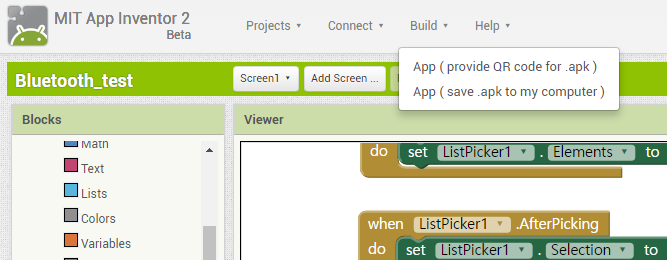
위와 같이 블럭을 코딩하셨으면 Build 메뉴에서 QR코드나 APK 파일로 바꿔 핸드폰에 설치해 봅시다.
* QR코드의 경우 QR코드 리더 어플을 이용하시고, APK파일의 경우 USB케이블을 통해 파일을 스마트폰에 넣고 설치하시면 됩니다.

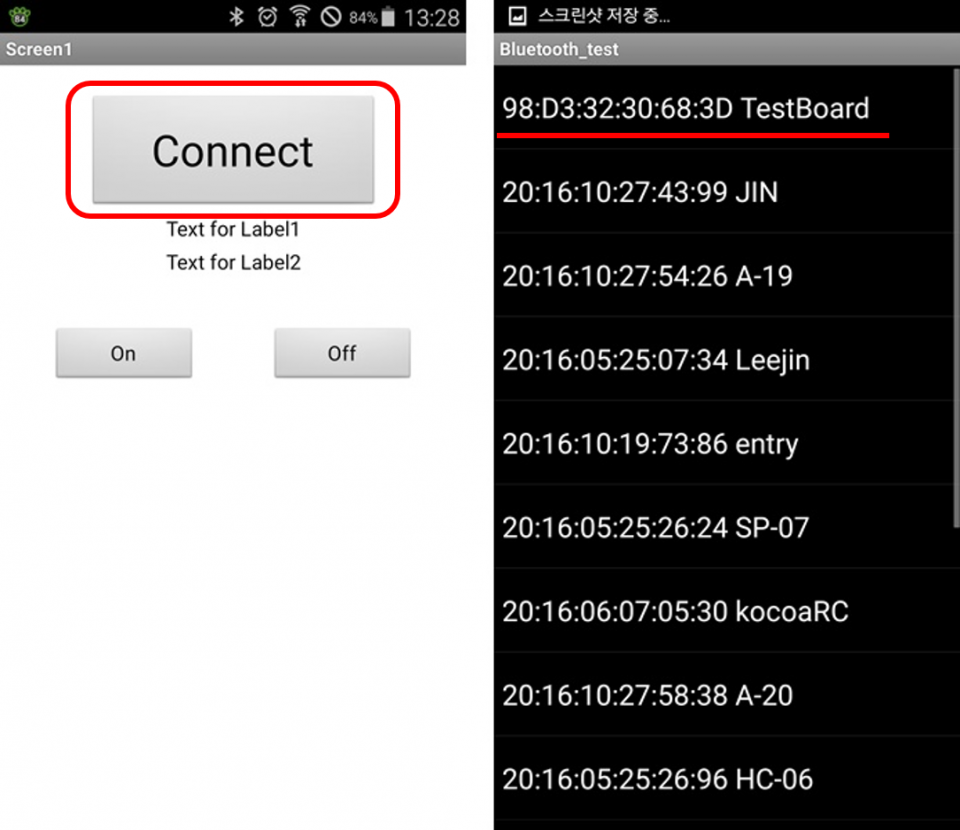
어플 설치 후 실행하면 밑의 사진과 같이 이미지가 나옵니다. Connect 버튼을 누르면 페어링된 블루투스 목록이 나옵니다. 이중 연결할 블루투스 모듈을 선택해 줍시다.

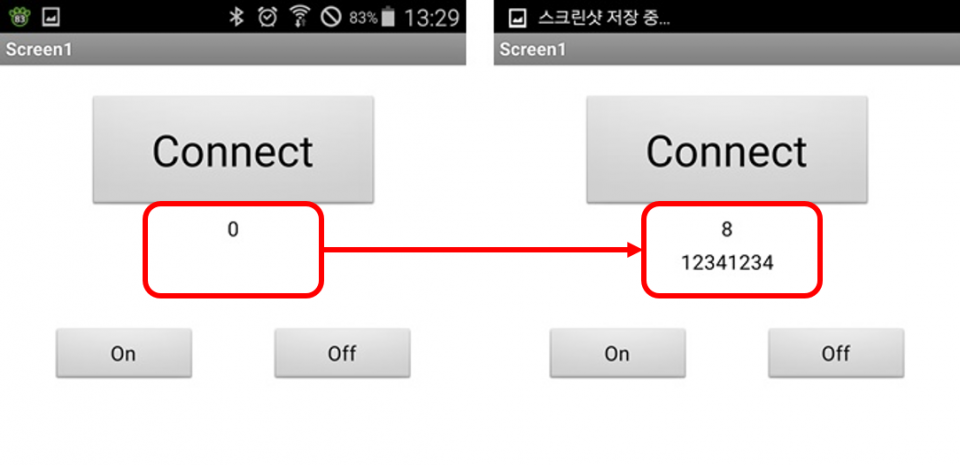
그럼 다시 시작화면으로 돌아오는데 여기서 On / Off 버튼을 누르거나 시리얼 모니터에서 데이터를 날려봅시다.
* 오렌지보드 시리얼 모니터에서 데이터를 날릴 경우 어플 가운데에 글자수 / 받은 글자가 나오게 됩니다.

On 버튼을 누르면 오렌지보드의 13번 LED가 켜지고, Off를 누르면 LED가 꺼지게 됩니다.

소프트웨어 설명

ListPicker1은 페어링된 블루투스의 이름과 주소를 리스트로 표현한 후 선택된 블루투스와 연결하는 부분입니다.
맨 처음 ListPicker로 블루투스가 선택되지 않았을 때 페어링된 블루투스 이름과 주소를 목록화해서 보여준 후, 블루투스 모듈이 선택되면 선택된 블루투스에 연결하게 됩니다.

이 블럭은 블루투스가 연결되었을 때 블루투스를 통해 들어오는 데이터의 크기를 Label1에 표시하고, 들어온 데이터를 Label2에 표시하는 블럭입니다.

마지막으로 버튼1과 버튼2는 해당 버튼을 눌렀을 때(Click) 연결된 블루투스로 각각 0과 1의 값을 전달합니다.
if (BTSerial.available()){
char data = BTSerial.read();
Serial.write(data);
if(data == '0'){
digitalWrite(13, HIGH);
}else if(data == '1'){
digitalWrite(13, LOW);
}
}
이렇게 오렌지보드로 데이터를 전달하면, 오렌지보드에서 이 값을 받아서 0이 들어왔을 때 13번 핀을 켜주고, 1이 들어왔을 때 13번 핀을 꺼주게 됩니다.
아두이노를 이용하는 많은 분들이 블루투스를 이용하시는데, 복잡한 기능은 아니지만 어플을 간단하게 만들어 봄으로써 다양한 프로젝트를 만들어 보시길 바랍니다.
앱 인벤터에 대해서 몇개의 컨텐츠를 추가로 제작할 예정이니 많은 관심 부탁드립니다.

kocoafabeditor 
항상 진취적이고, 새로운 것을 추구하는 코코아팹 에디터입니다!
 앱인벤터2, 블루투스, 기타
앱인벤터2, 블루투스, 기타





